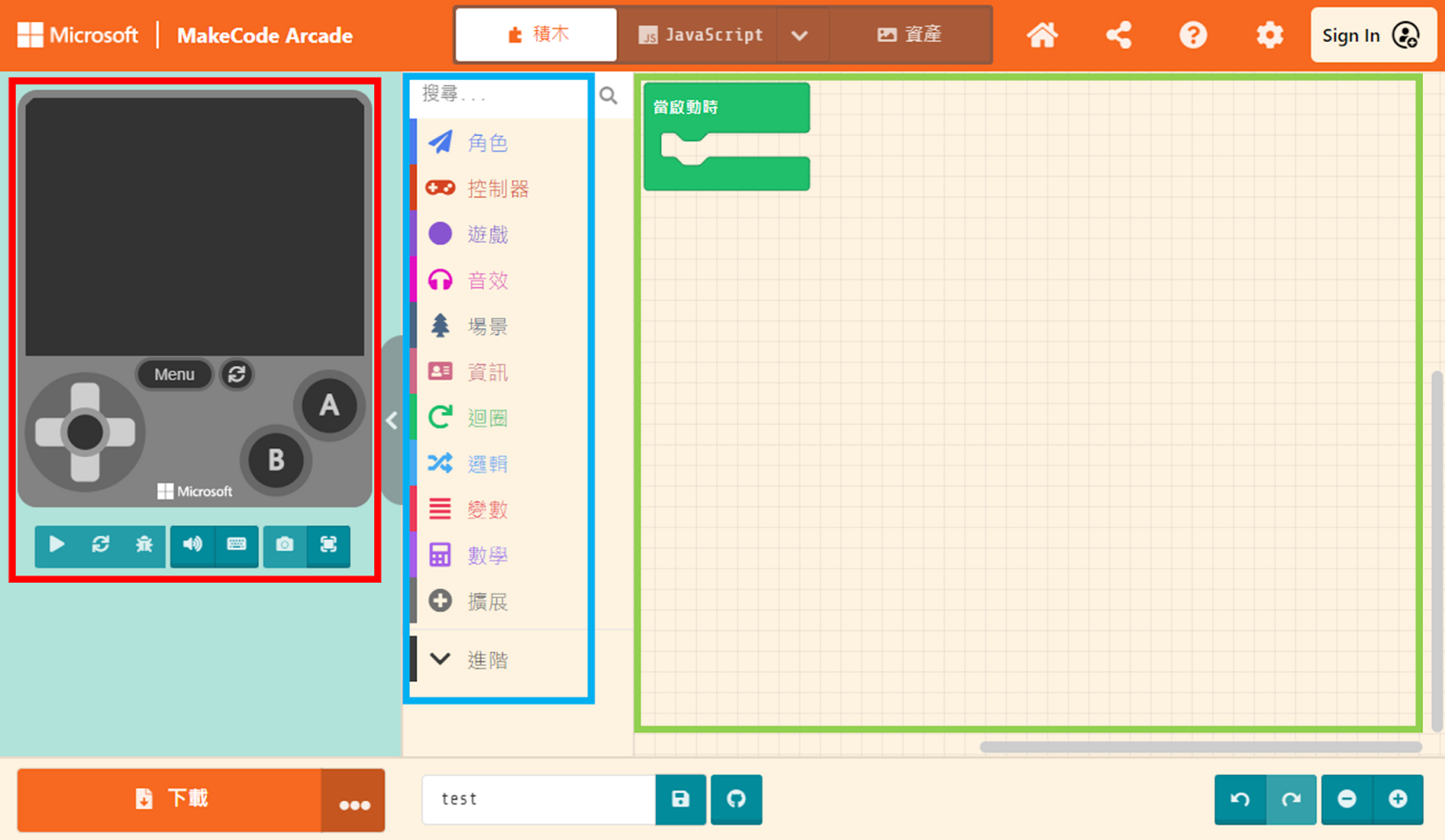
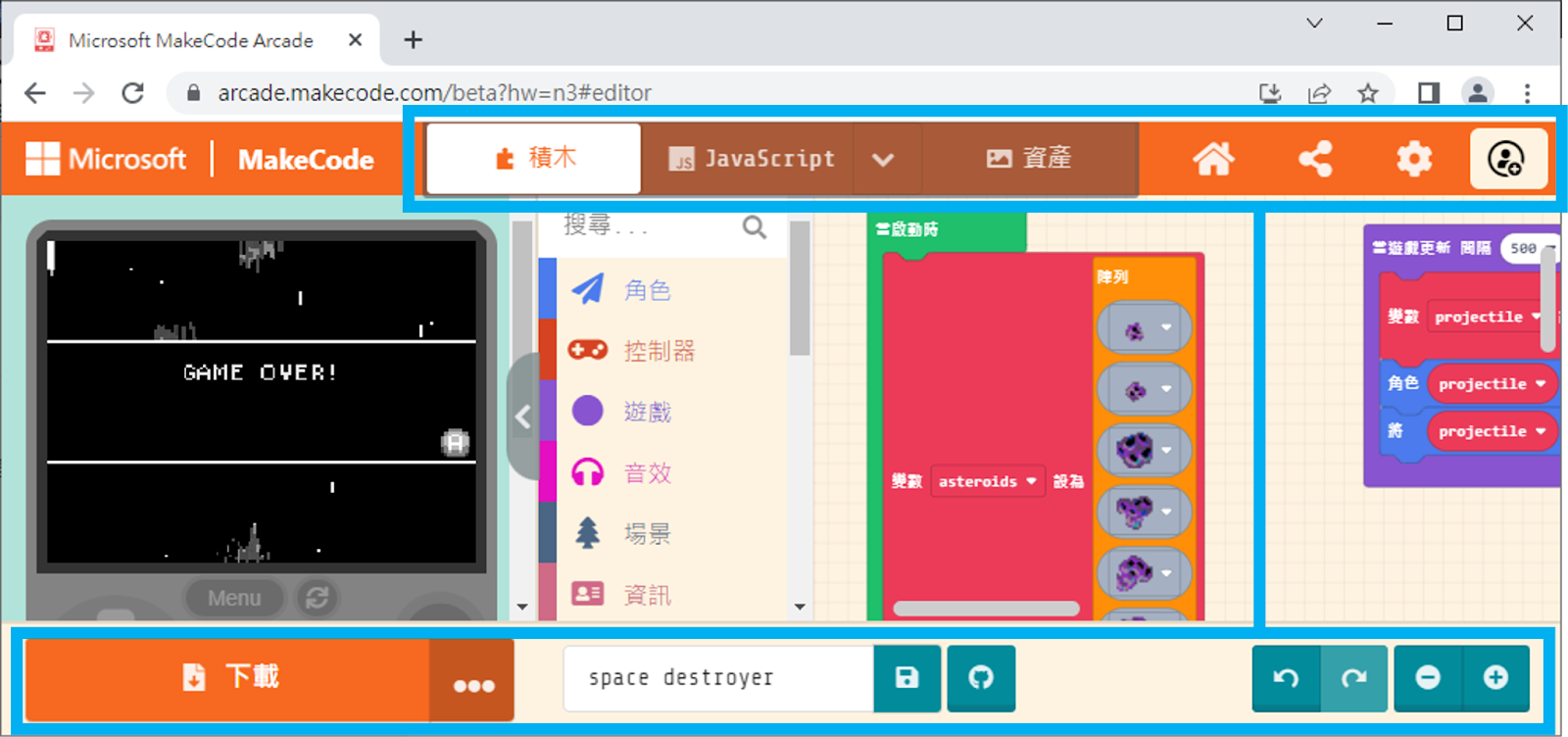
MakeCode Arcade 主要分成三大區塊,由左至右分別是「遊戲模擬器」、「積木程式列表」與「程式撰寫畫面」。

3.1.1 遊戲模擬器
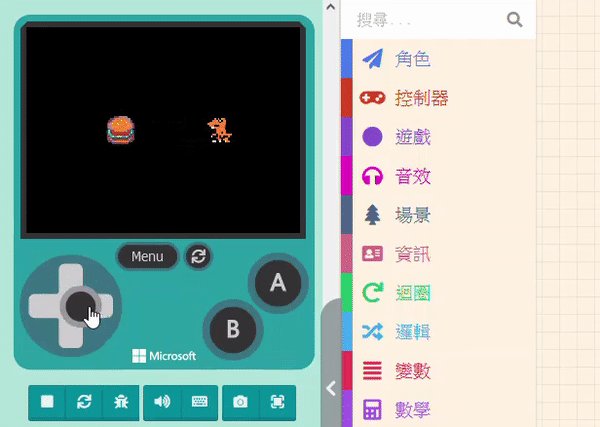
顧名思義就是讓您可以即時暢玩的地方,驗證自己的程式有沒有問題,像是按下按鈕,角色有沒有動,或是發射的子彈,路徑是不是自己想要的。
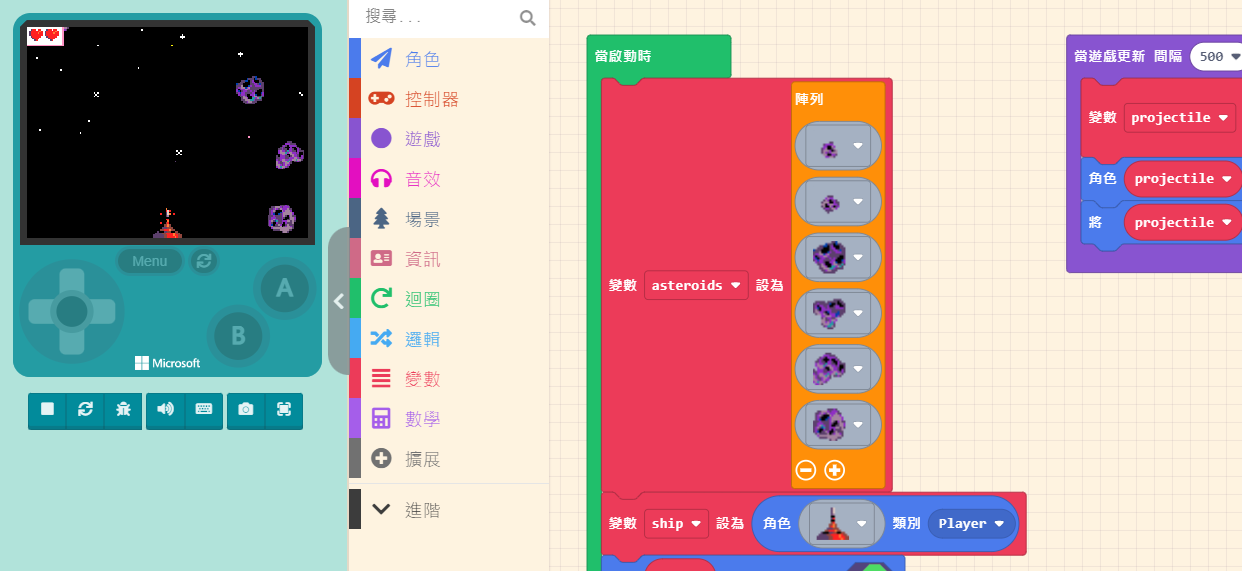
首先讓我們依照上個單元教學的方法,開啟範例程式「Space Destroyer」這個遊戲來示範。

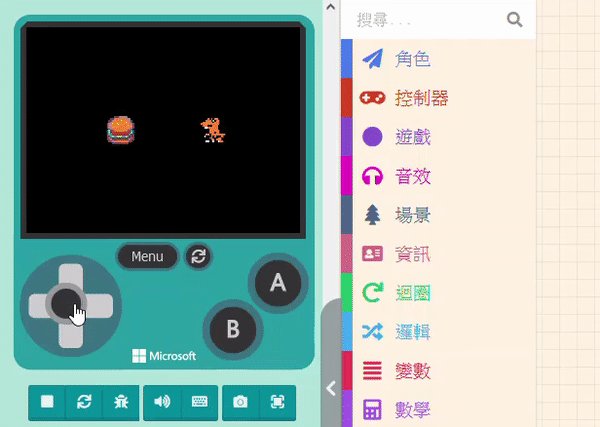
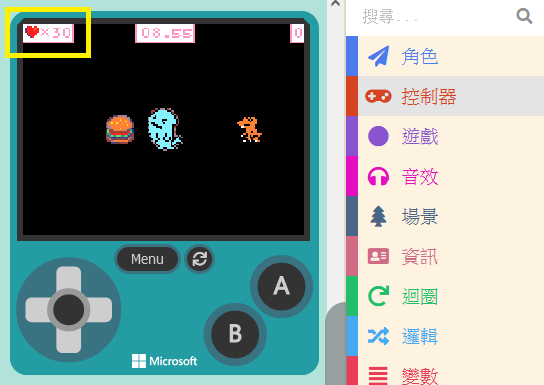
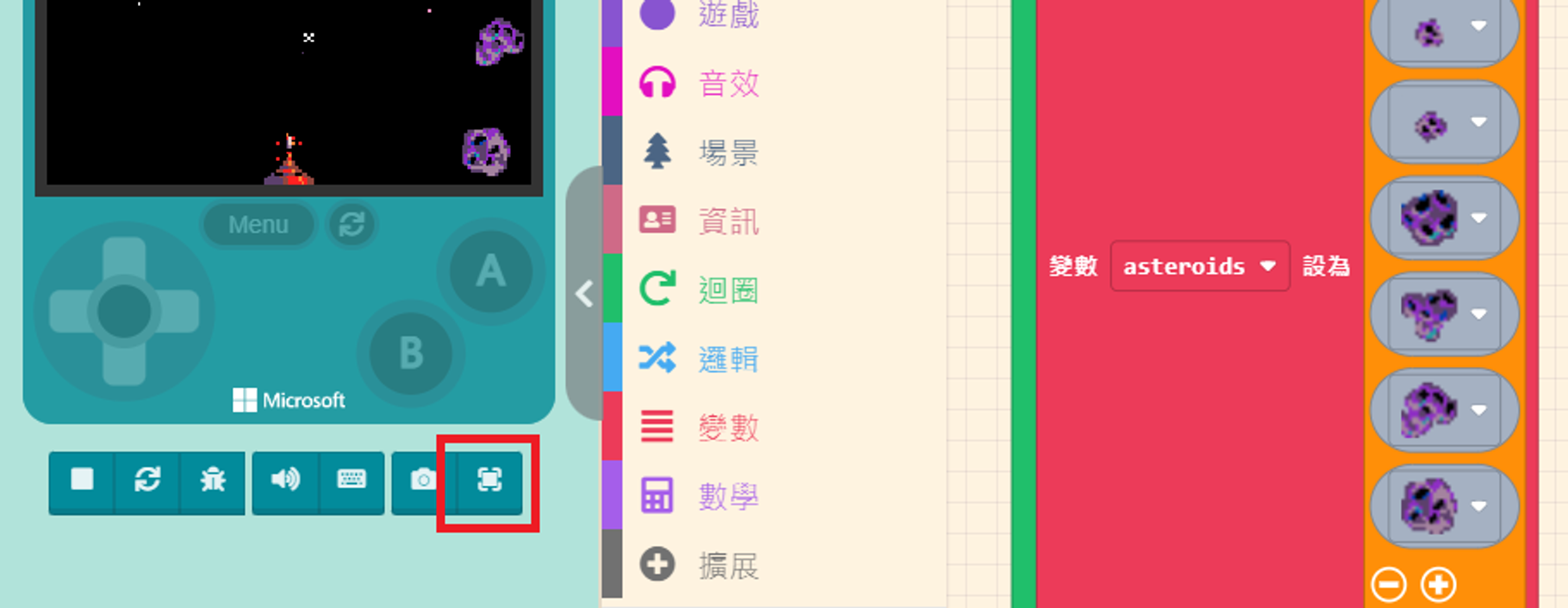
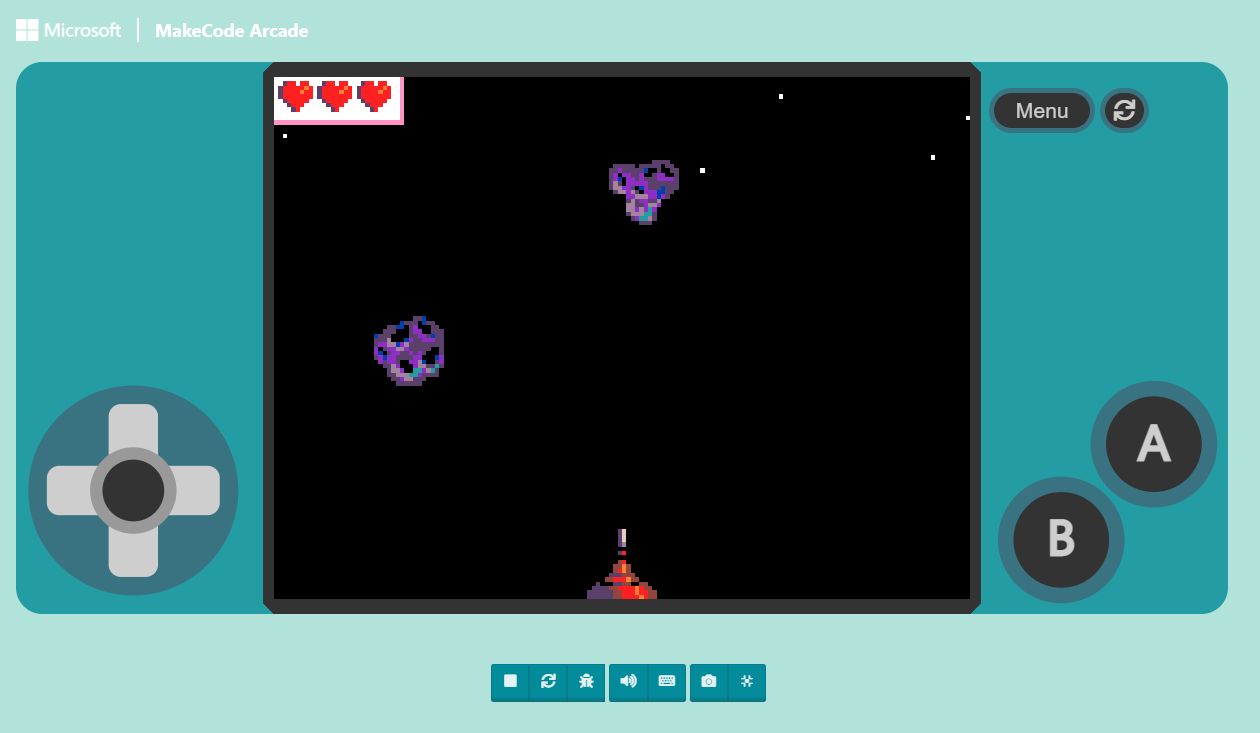
等它網頁初始化完成後,我們就能點擊模擬器上的按鈕與搖桿,開始享受遊戲的樂趣。但在您還沒體驗之前,對它的第一印象就是螢幕太小了對吧?玩遊戲確實不用這麼克難的,在遊戲機圖案的下方,有一排「操作按鈕」,最右邊有一個「放大縮小」的按鈕,請您點擊這個按鈕。瀏覽器的視窗多大,這個遊戲機畫面就顯示多大,可以在完成遊戲設計後自行調整遊玩的視窗大小。


雖然螢幕變大了,但您會馬上意識到下一個問題,鼠標只有一個,無法同時操作搖桿還有按鍵,是否可以使用鍵盤?
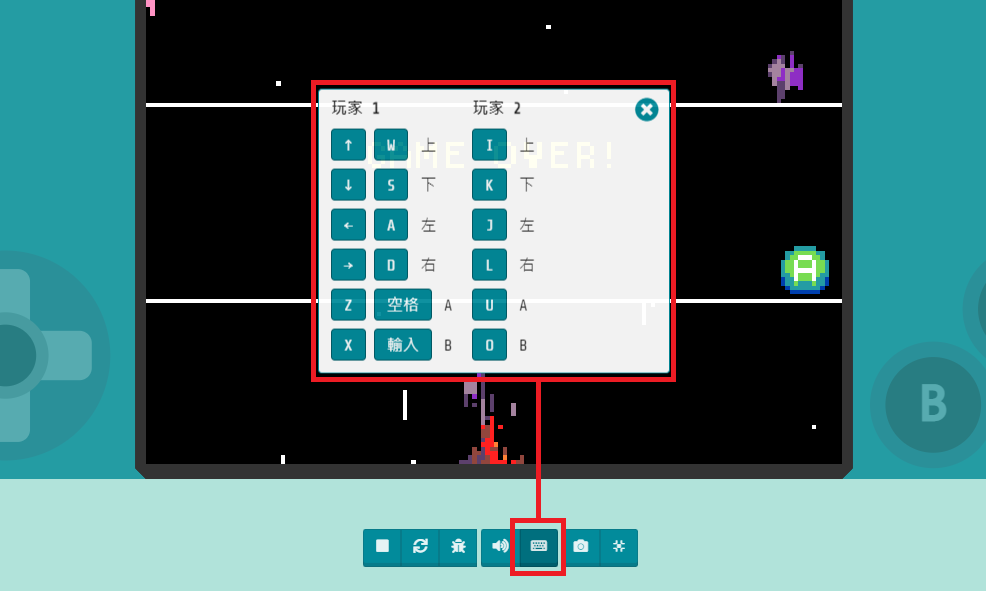
在「操作按鈕」當中,有一個「鍵盤圖示」的按鈕,點擊這個按鈕,會跳出說明視窗,可以看到遊戲按鍵對應到鍵盤上的位置,鍵盤支援兩個玩家同時對戰遊玩。

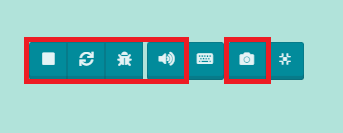
其餘的「操作按鈕」由左至右有「執行與暫停」、「重新開始」、「除錯」和「拍照截圖」,關於「除錯」的部分,後續的章節會獨立做操作說明,其他按鈕可以操作測試看看。

3.1.2 積木程式列表
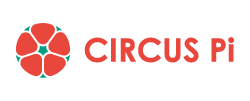
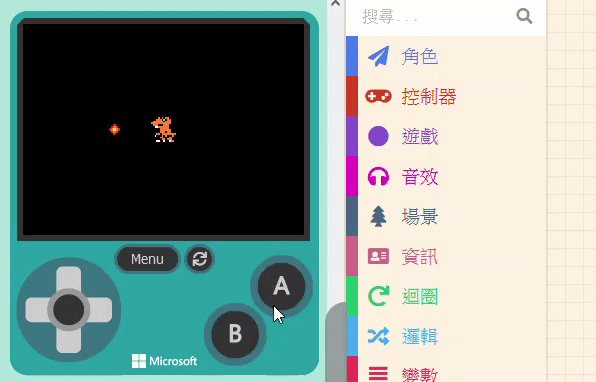
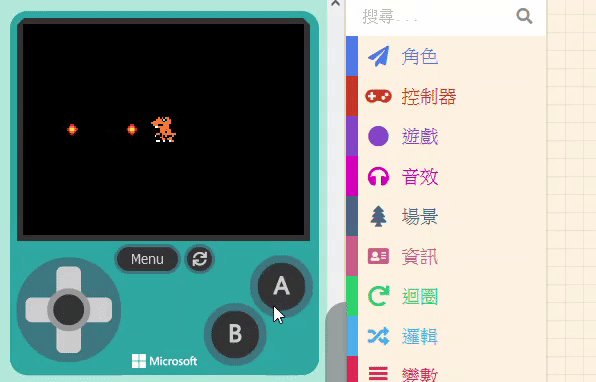
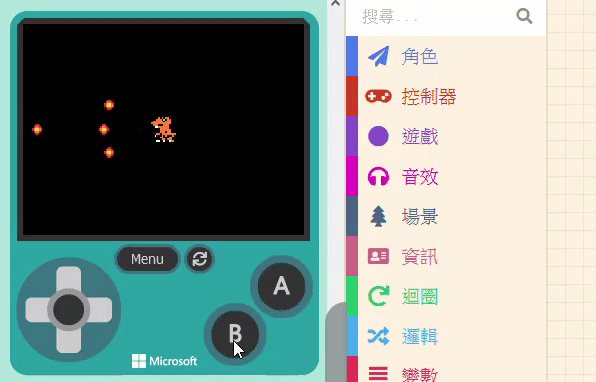
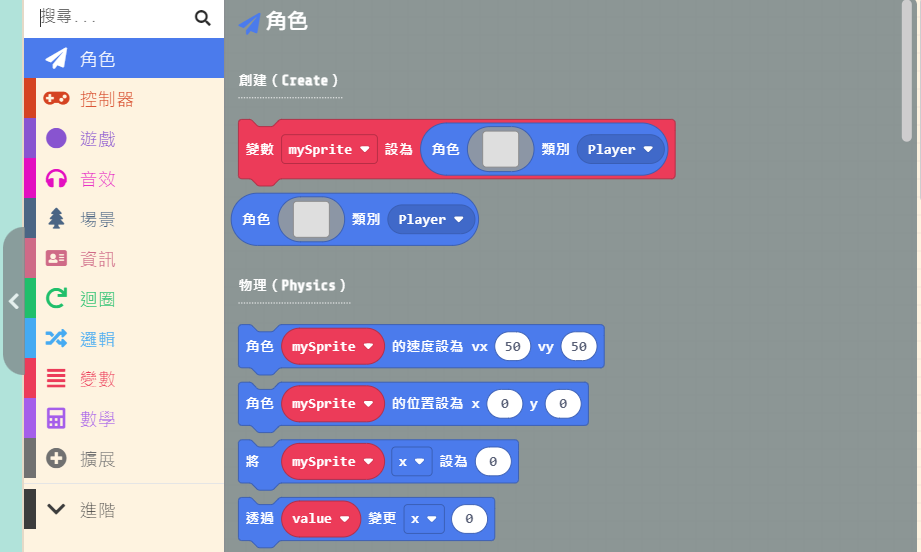
這邊就是存放我們所有積木程式的區塊,隨意點開每個選項看看,例如「角色」,可以看到右側會彈出關於「角色」這個大項內所包含的積木程式清單。

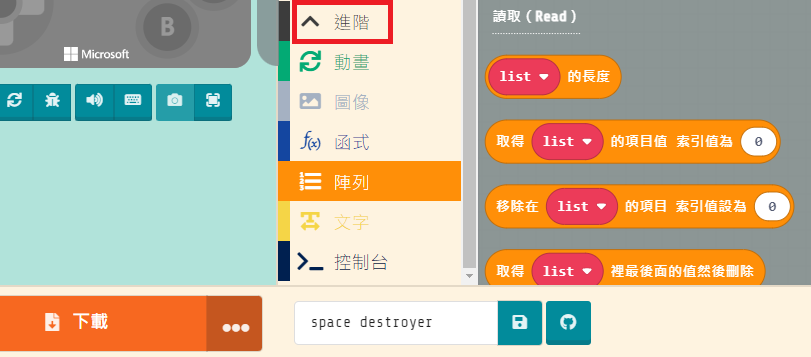
最下方的「進階」,還包含了其他選項,大家都可以一個一個點開來看看。

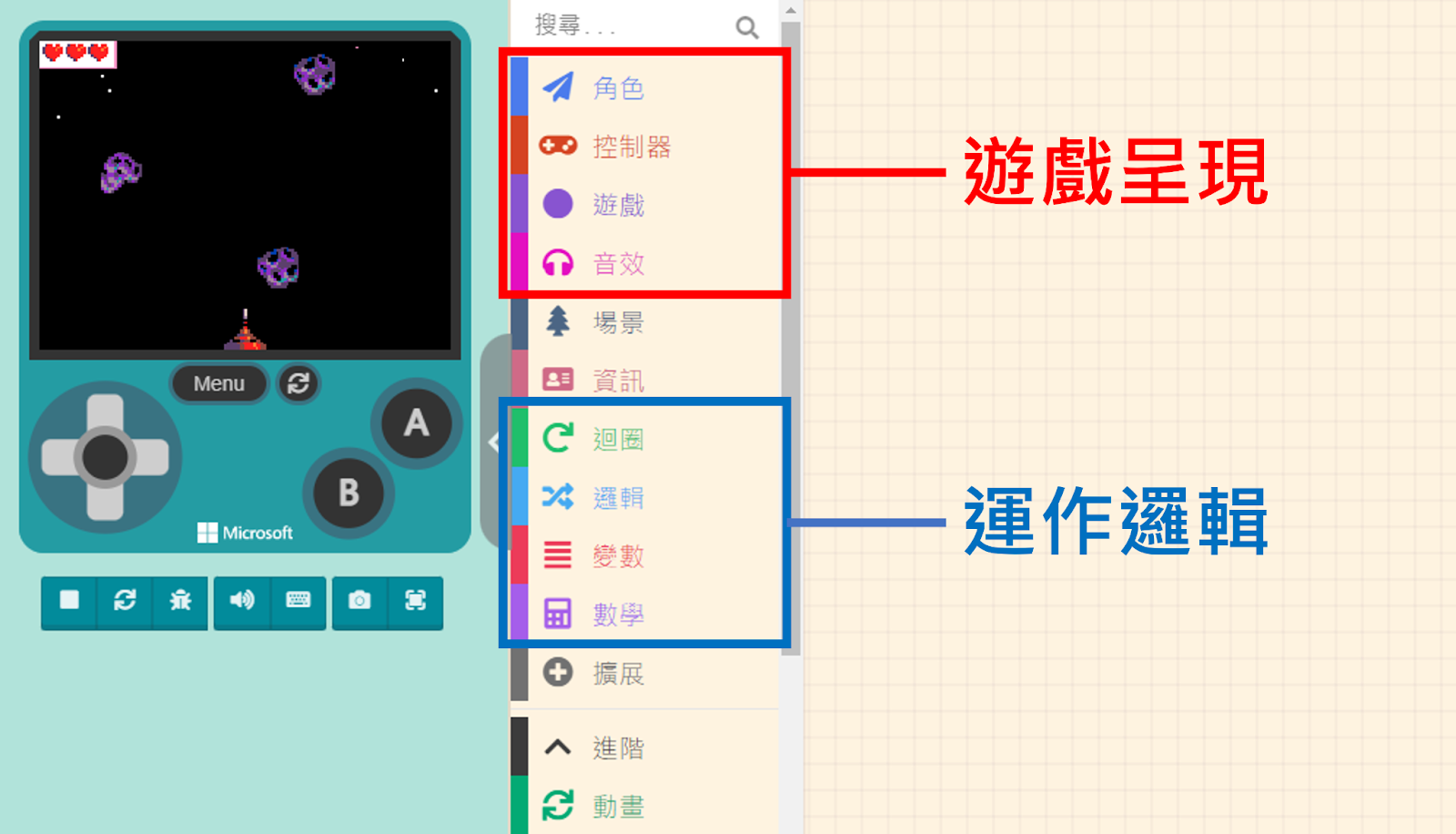
若以製作一個最簡單的遊戲來劃分的話,我們需要「八大功能」,分別是表示遊戲呈現元素的「角色」、「控制器」、「遊戲」與「音效」,以及背後運作邏輯的「迴圈」、「邏輯」、「變數」與「數學」。

除了「八大功能」之外的其他選項,都屬於豐富遊戲、加強效果、擴充功能……等,大家可以自己選擇。沒有說明到的「擴展」,就屬於彈性的選項,您可以增加別人或官方撰寫的積木程式,或是不擴展只使用介面中本來存在的功能來設計遊戲。
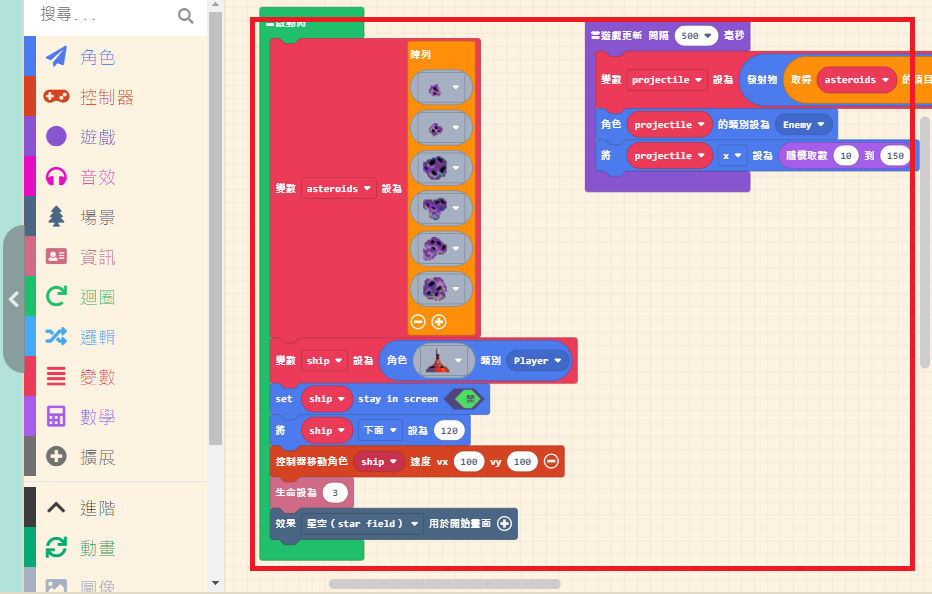
3.1.3 程式撰寫畫面
程式撰寫畫面佔整體介面最大範圍,您可以在這個區塊,透過「組合」積木程式,實現遊戲功能。當您拖拉一個積木程式至程式撰寫畫面後,它就會發揮作用。

3.1.4 額外功能
介面中的上與下,皆有一些操作選項,之前有用過「MakeCode」的大家應該不陌生,就是「下載程式」、「儲存」、「介面調整」、「操作上下一步」或是「雲端分享」……等功能。

若是第一次接觸的大家也不用擔心,之後的教學我們會頻繁操