角色(Sprites),是 MakeCode Arcade 中一個很重要的概念,在遊戲畫面當中,任何會移動的物體,可以被觸碰的物體,可以改變造型的物體,都是所謂的角色(Sprites),例如著名的遊戲「Super Mario」中的 Mario、壞香菇🍄、食人花、金幣🪙與岩漿🔥…..等,都是所謂的角色(Sprites)。
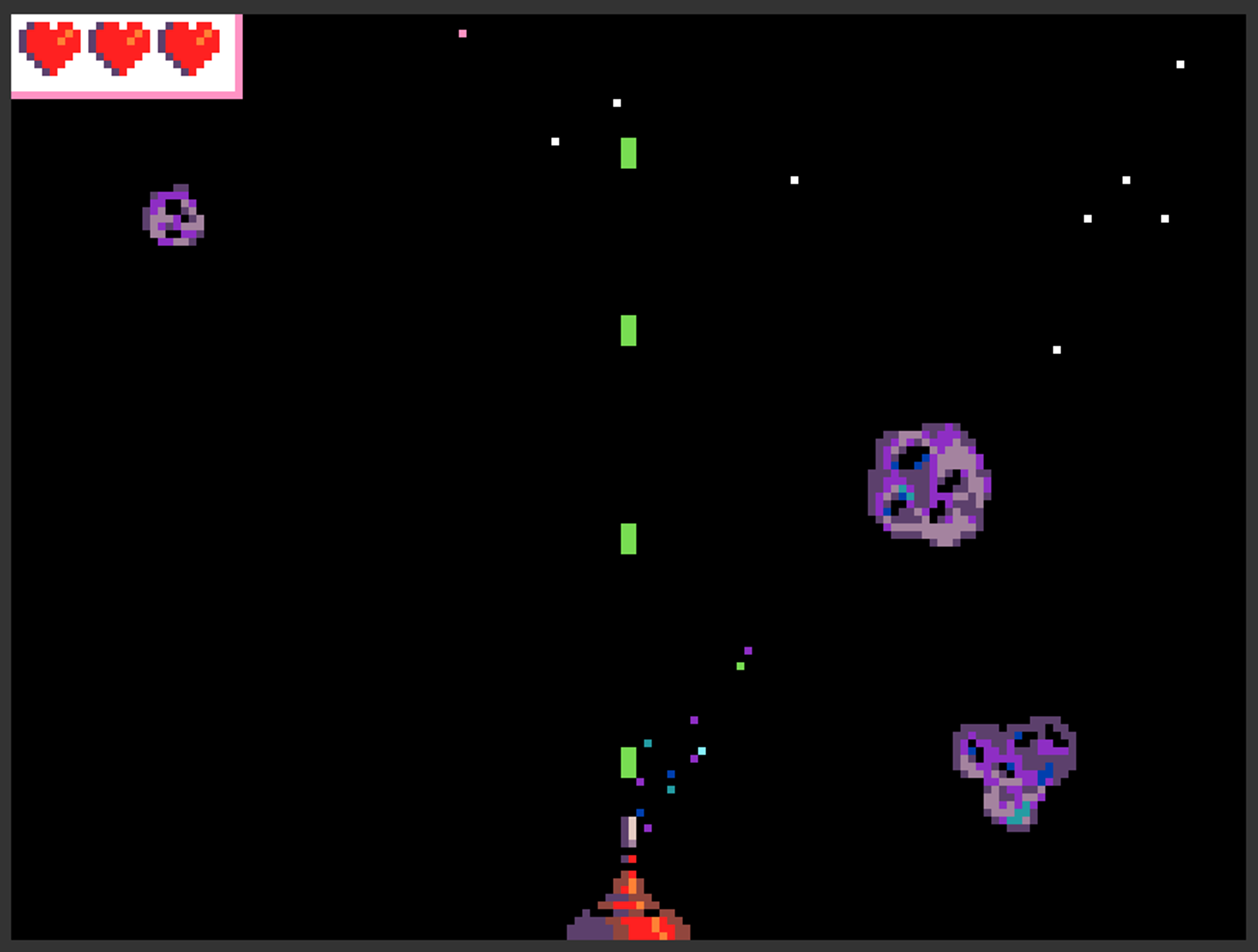
在 MakeCode Arcade 中,我們可以自行設定角色(Sprites),像是設計它的外觀造型,或是規劃它的移動路徑,是否可以被我們玩家的按鍵控制…..之類的,我們同樣以「Space Destroyer」這個遊戲來舉例,遊戲中我們駕駛的「戰鬥機🚀」,發射的「光束炮⚡」,還有對我們造成傷害的「隕石🪨」,這些角色(Sprites)我們都可以自行設計。

4.1 創造角色方法
打開連結:https://arcade.makecode.com/beta?hw=n3
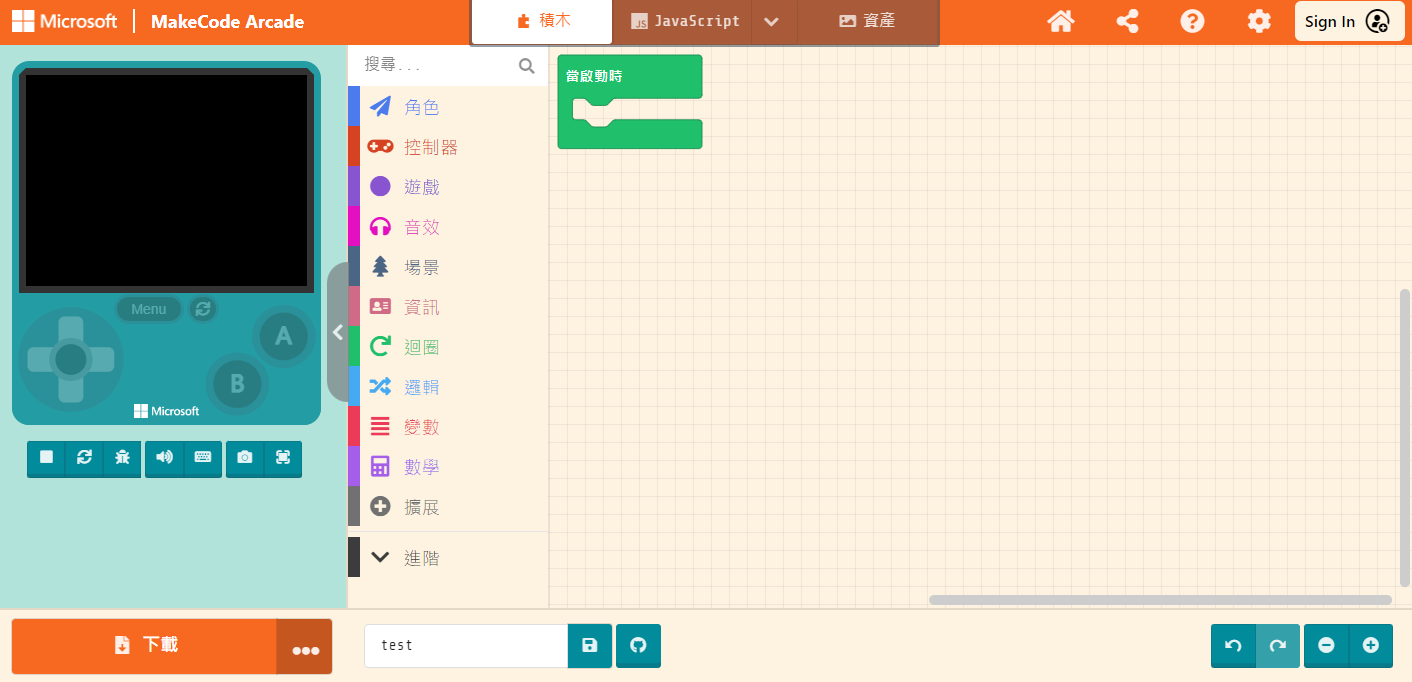
開啟一個全新的專案,專案名稱可以依照您自己的喜好設定。

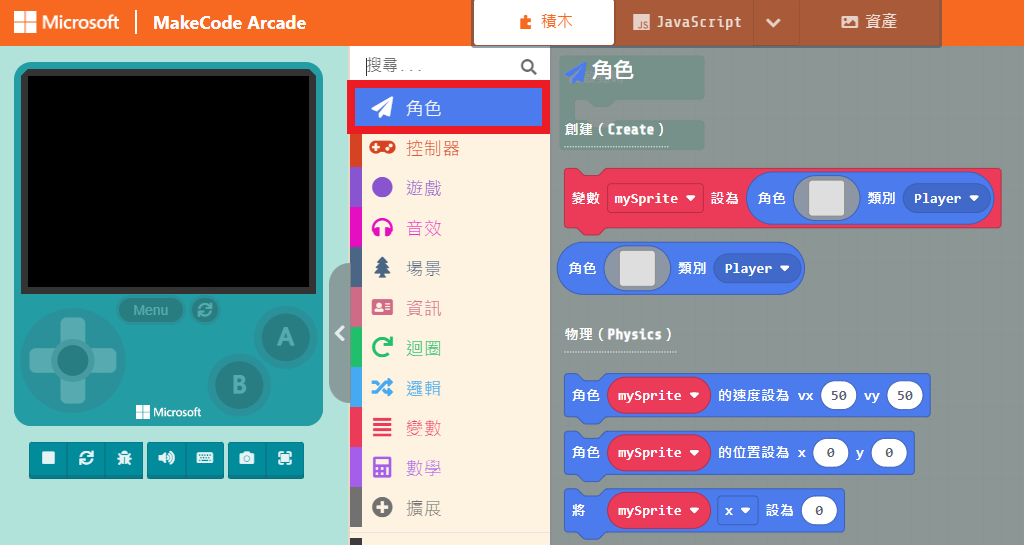
一切準備就緒後,開始來創造我們的第一個角色(Sprites),請點選「積木程式列表」當中的「角色」。

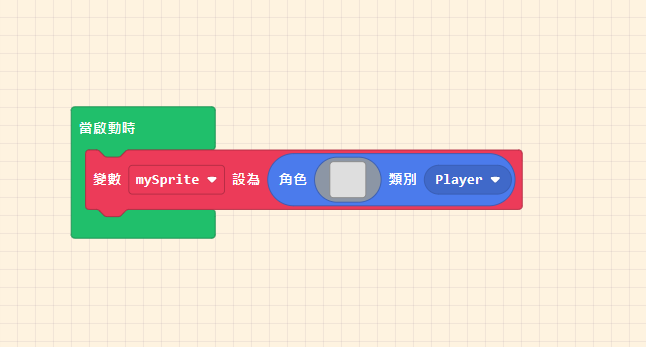
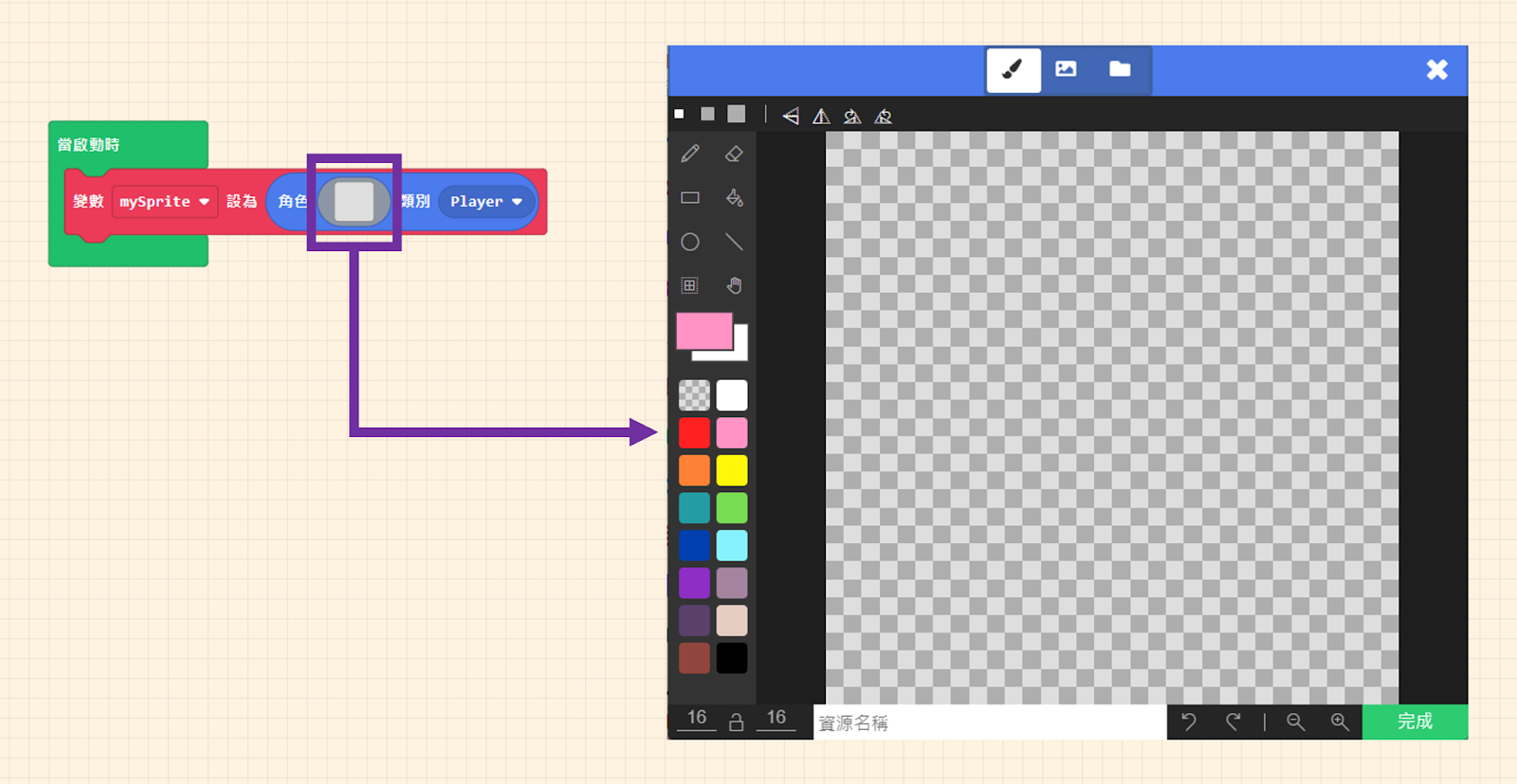
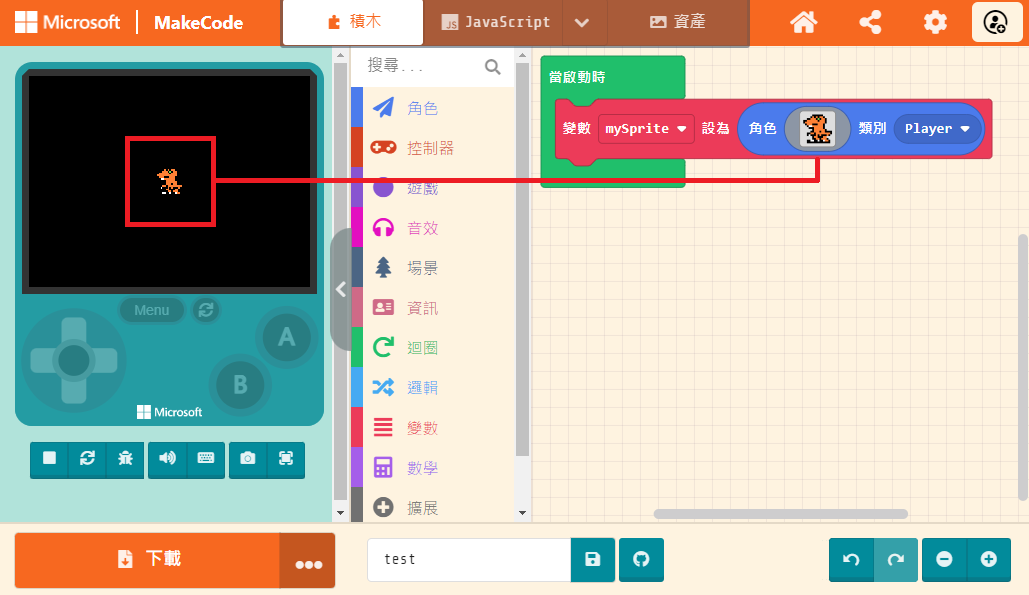
將「角色」清單內的「變數 [mySprite] 設為( 角色 [ ] 類別 (Player) )」,拖拉到「程式撰寫畫面」當中的「當啟動時」內。這個積木程式會協助我們創造角色(Sprites),並放到名為「變數」的容器中,關於「變數」的概念我們之後的文章會講解,現在讓我們專注在創造角色(Sprites)上。

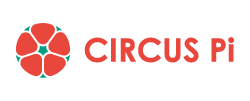
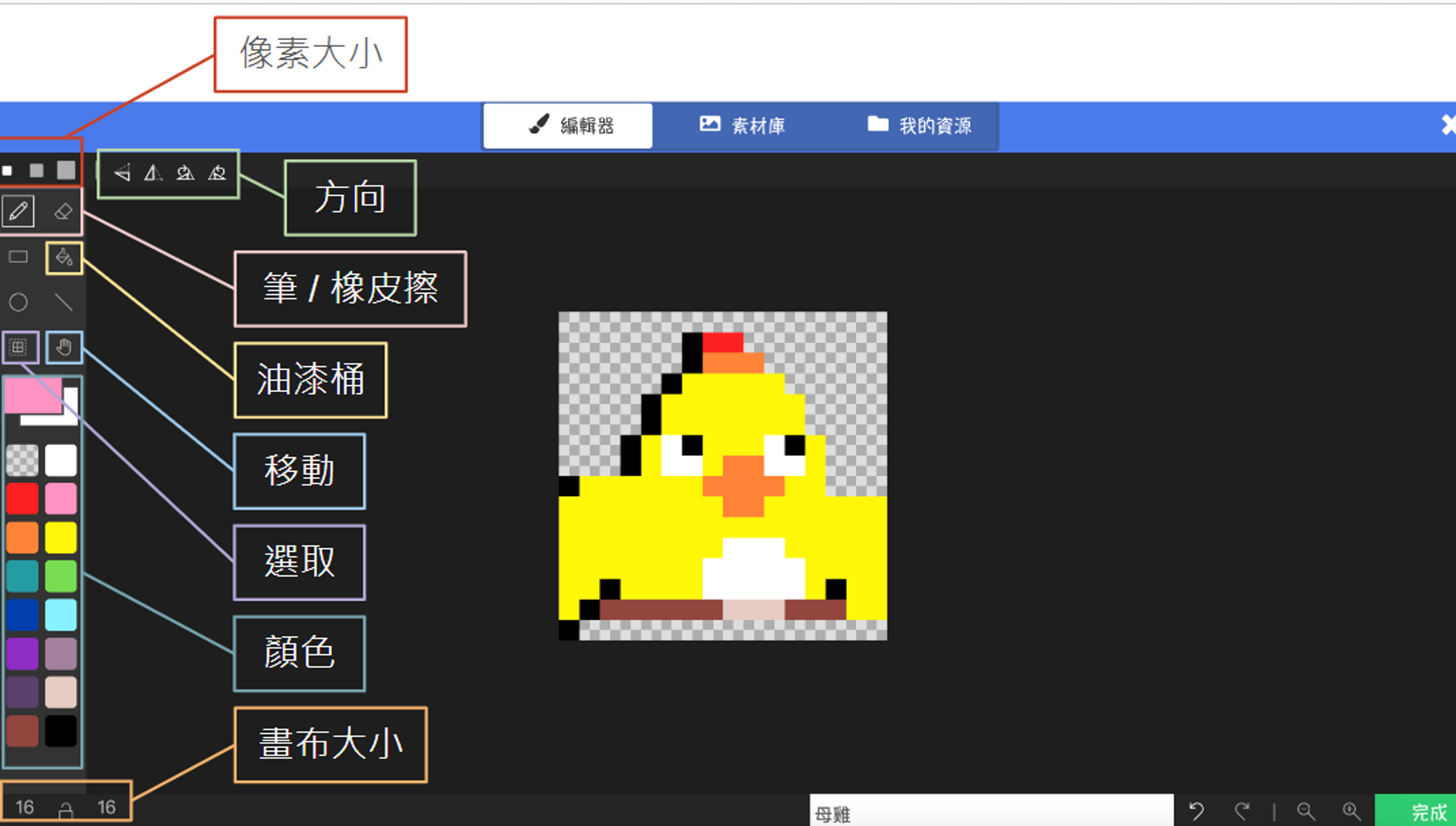
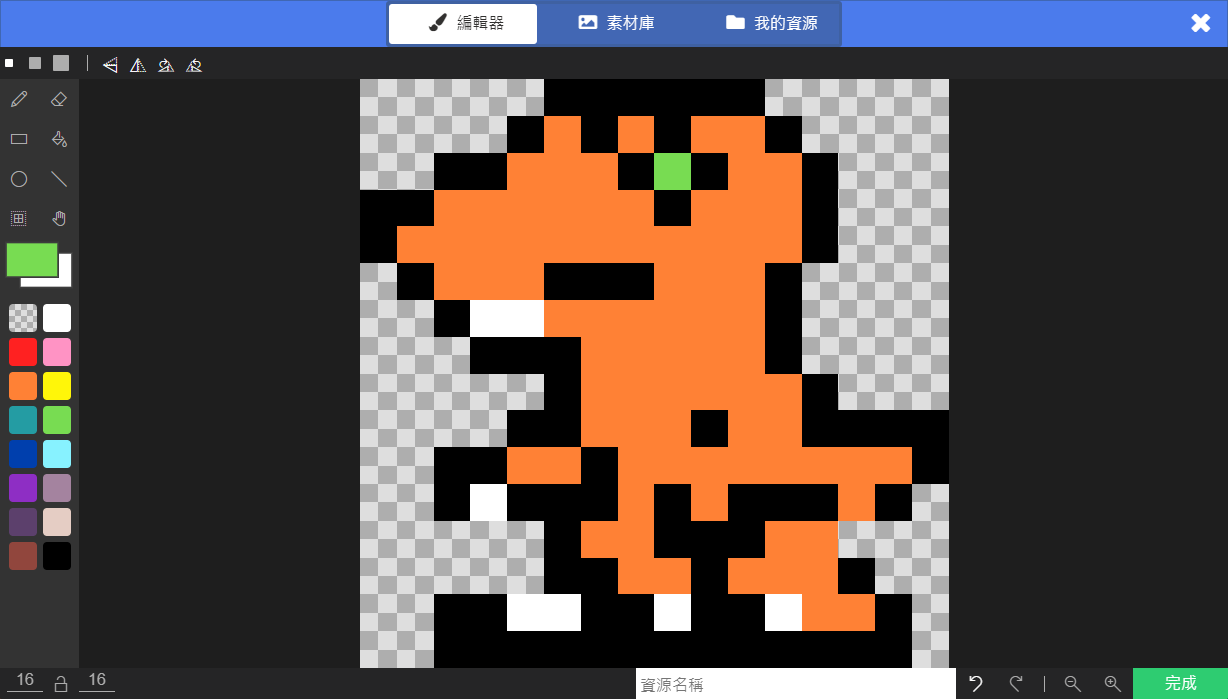
點選積木程式當中的「矩形圖案」,會彈出圖形編輯視窗,這個視窗可以讓我們繪製角色(Sprites)。介面就像一般的繪圖軟體,左側有繪製工具和顏色選擇表,右側則是畫布,畫布預先依照像素點網格作顯示,方便我們定位與繪製。

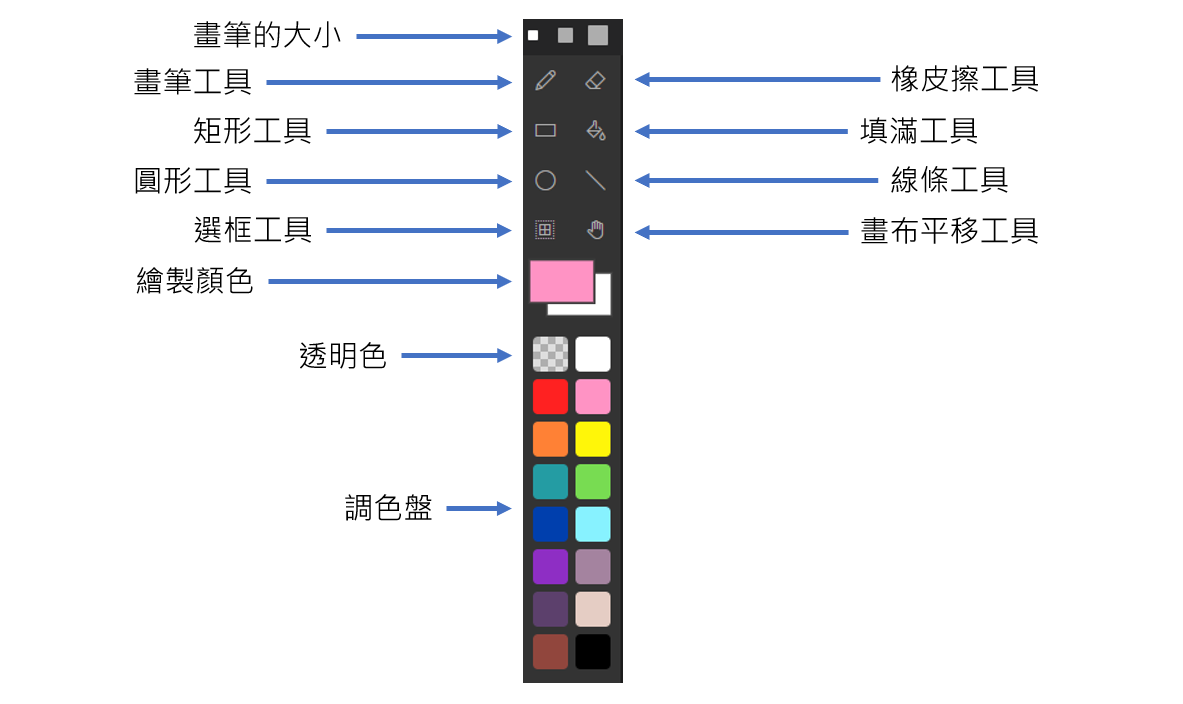
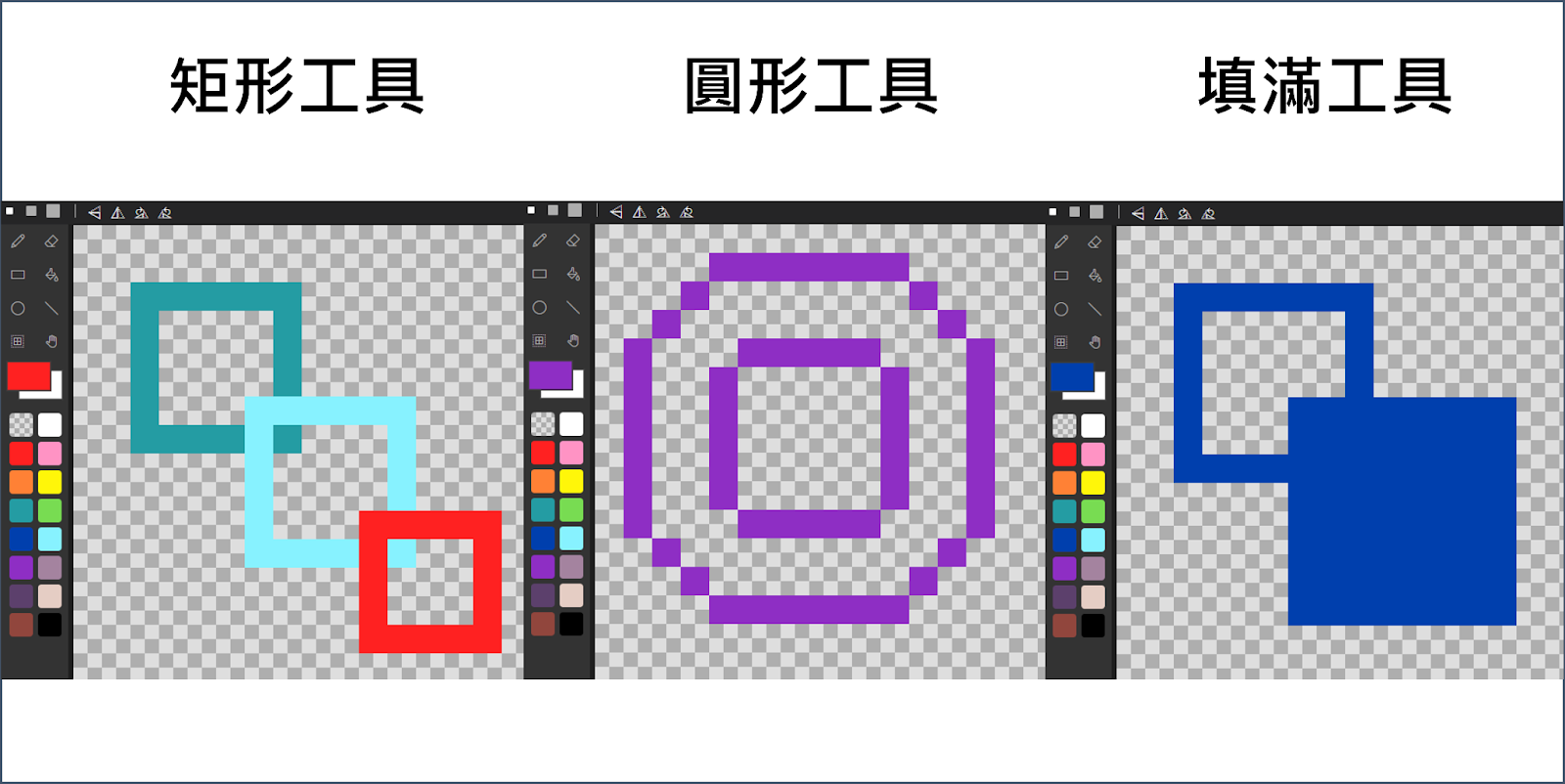
繪製工具的細節如下圖所示,雖然沒有太多功能,但製作一個 2D 像素遊戲已經是綽綽有餘了。

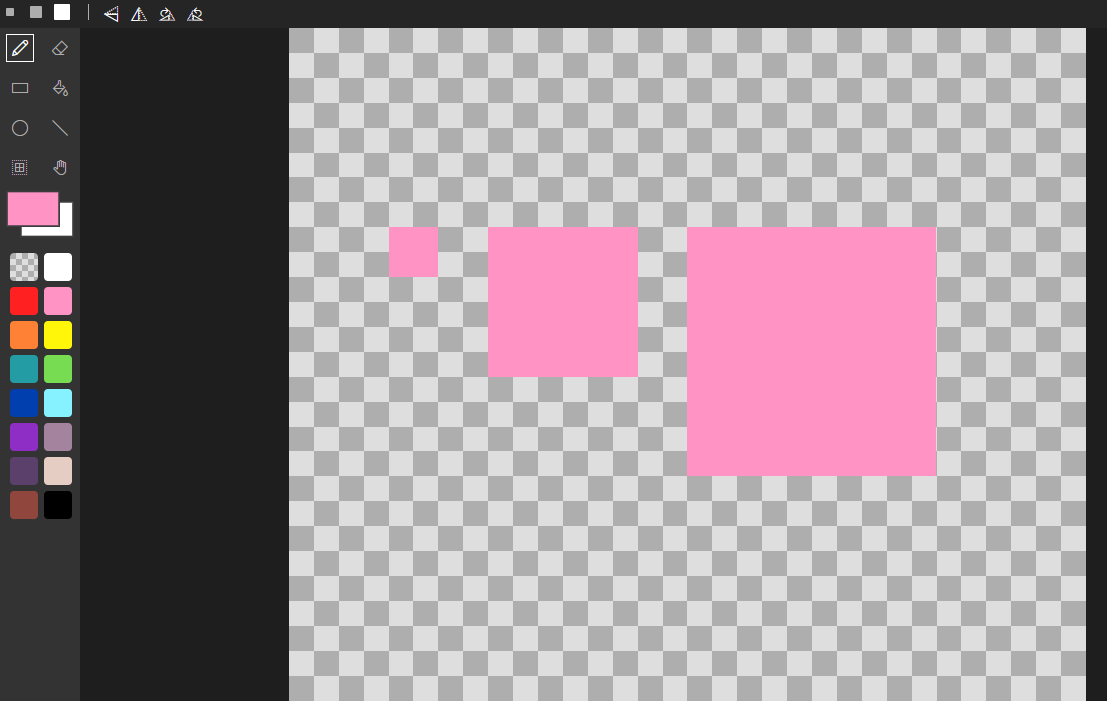
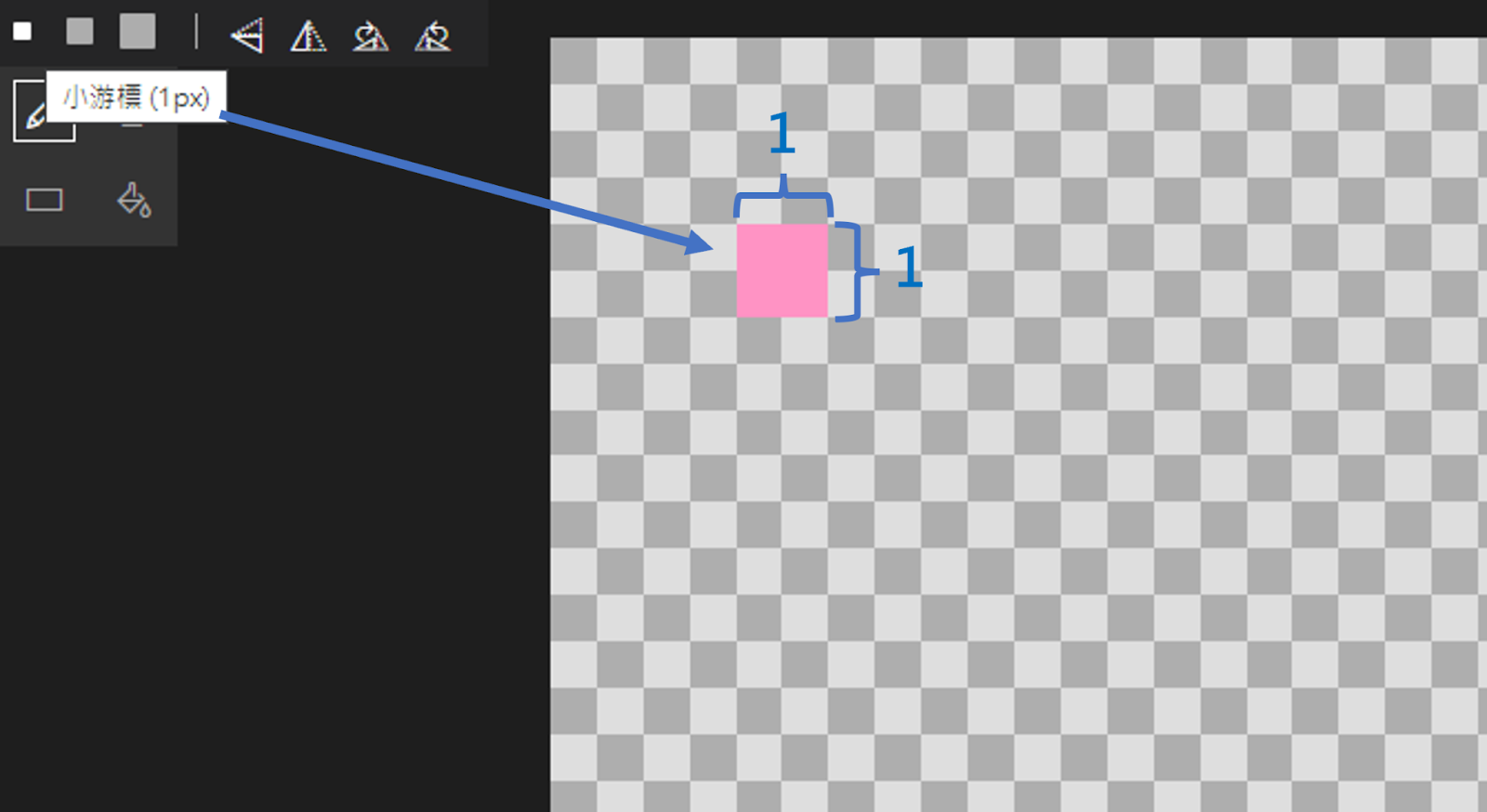
讓我們先從「畫筆工具」開始,並選擇「畫筆的大小」,試著選擇三種不同的大小試試看,請在畫布上點選「滑鼠左鍵」即可繪製。可以看到畫筆的大小分別會占用畫布「1 x 1」、「3 x 3」與「5 x 5」的大小。

「畫筆大小」的最小「1 x 1」,在畫布上是蓋住「白灰 x 白灰」的範圍。所以並不是一個灰色格子或是一個白色格子就是最小的「1 x 1」Size 呦!

新繪製的線條會蓋掉舊繪製的線條,想要大面積填色可以使用填滿工具,較為特殊的是「圓形工具」因為受限於像素點的關係,所以無法畫得很圓,直徑較小的圓甚至會和方形沒有什麼兩樣。

俗話說的好:「有筆就能畫,顏色都用上。🎨」,接著讓我們各憑本事,發揮創意繪製一個自己的角色。

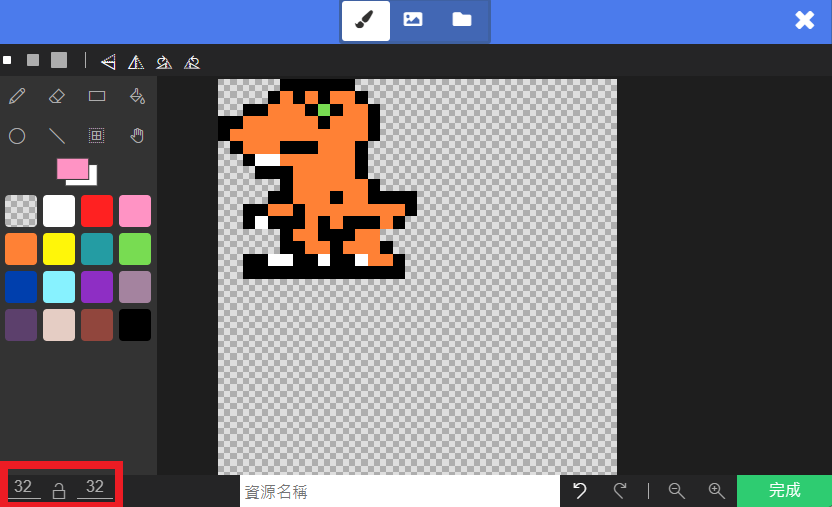
若是嫌畫布太小,左下角可以改變,不要讓畫布限制了創作空間。

繪製的過程中,有用到「線條工具」與「填滿工具」,當然大家也可以單純一個像素一個像素點繪製。繪製完成後點選右下角的「完成」按鈕,就能在「遊戲模擬器」的畫面中看到自己的角色(Sprites)🦖。

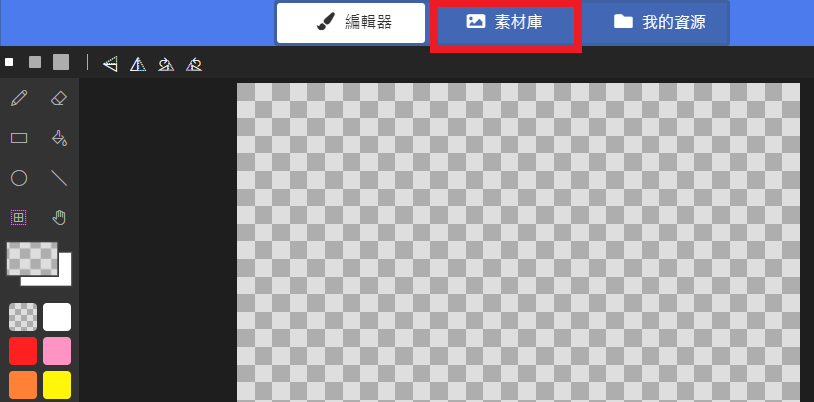
如果嫌麻煩的話,當然也有現成的素材庫可以使用,請點選上方的「素材庫」。

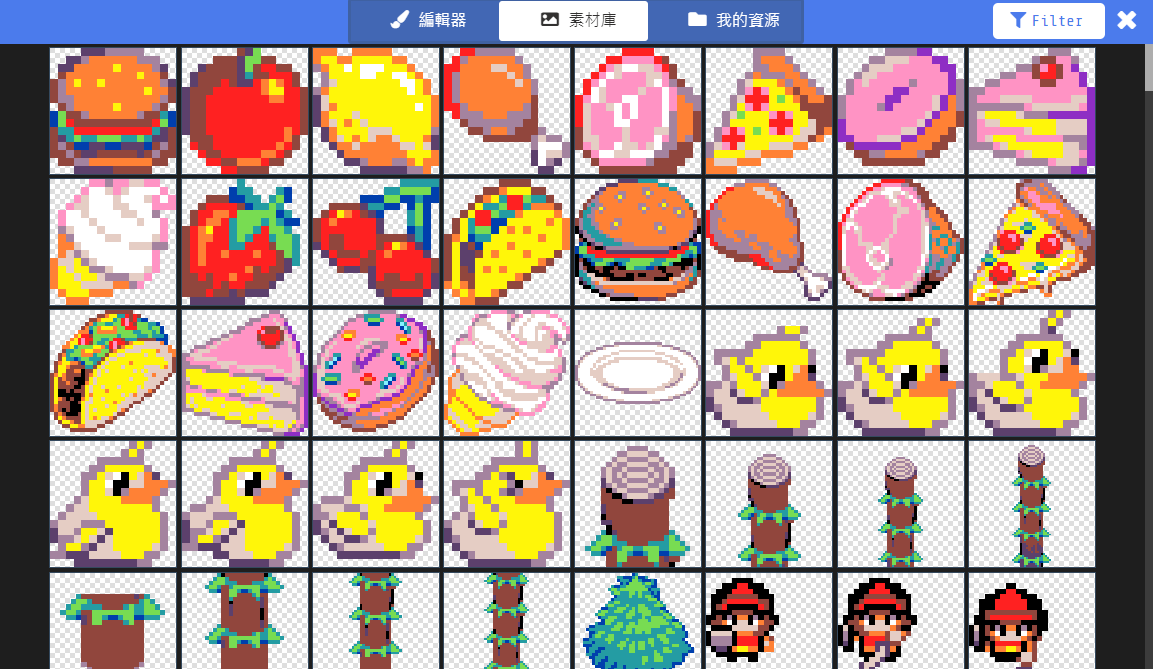
現有素材可說是相當豐富呢!不想自己繪製的人,就從這裡挑一個自己喜歡的角色來使用。

4.2 操控自己的角色
既然角色(Sprites)已繪製完成,怎麼可以讓它一直停在畫面中央一動也不動呢?
馬上讓它能隨著搖桿動起來。
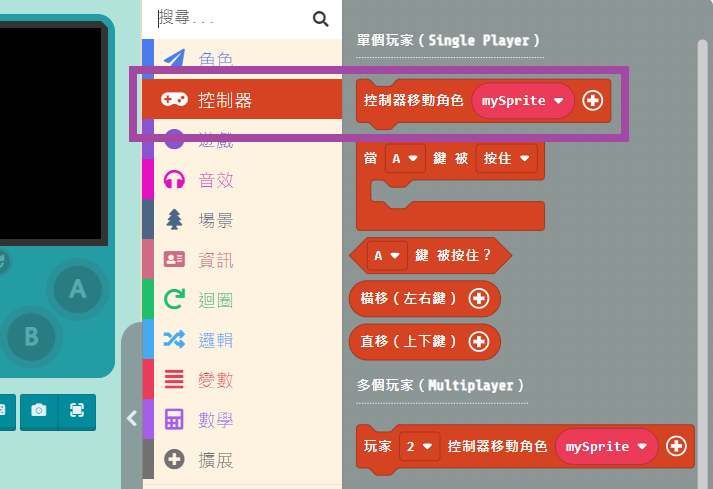
首先點選「積木程式列表」當中的「控制器」,並選擇清單中的「控制器移動角色(mySprite)」。

接著將這個積木程式放到「當啟動時」內,排在我們剛剛創建的角色下方,這樣就能賦予我們的角色(Sprites)隨著搖桿移動囉!

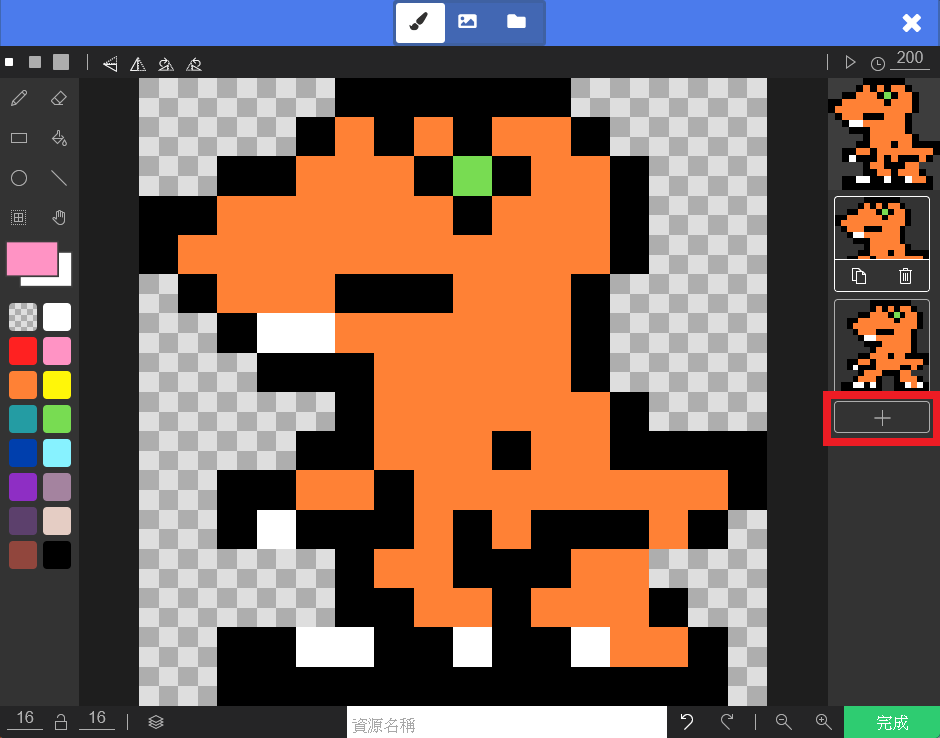
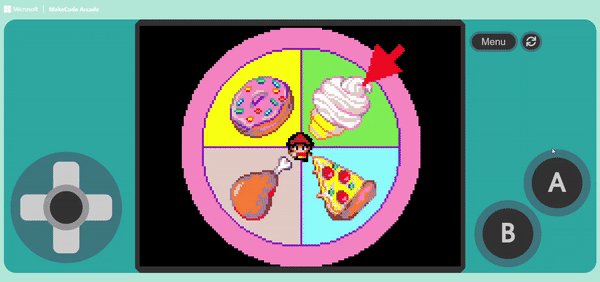
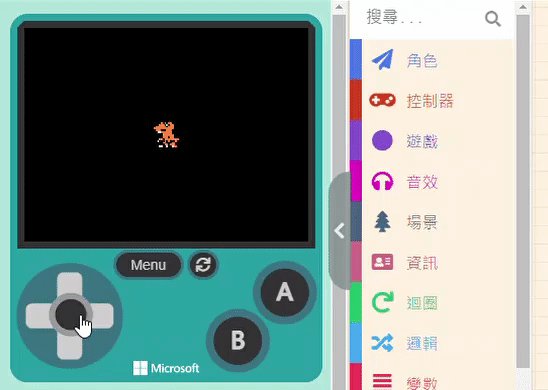
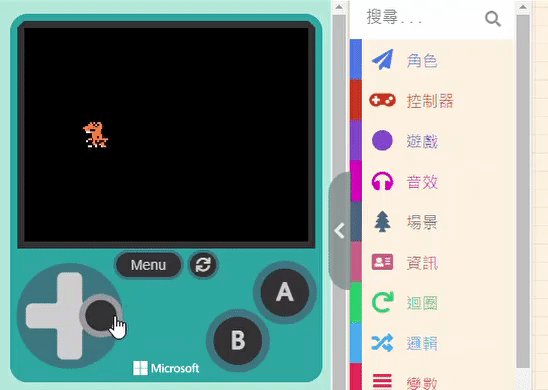
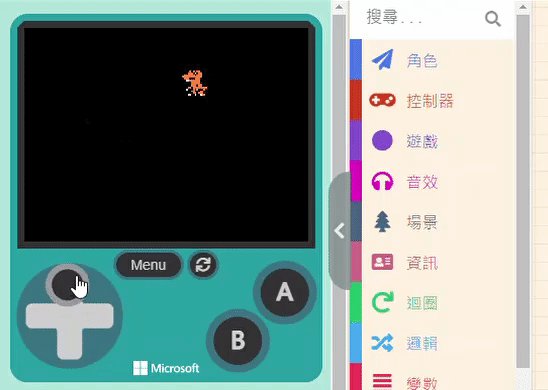
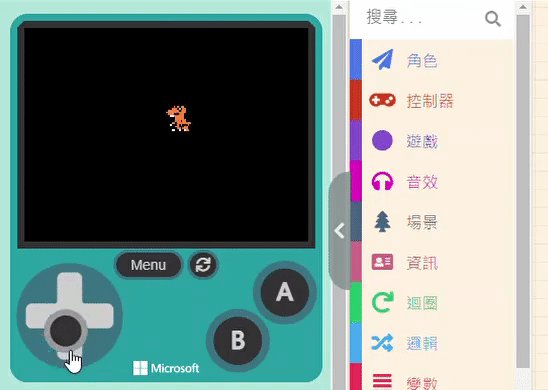
在「遊戲模擬器」中控制搖桿看看,如下圖所示:

遊戲當中的素材幾乎都屬於角色(Sprites),大家可以用這個單元所學到的內容,創造自己遊戲中的主角、過關元素、建築物或是可愛的小夥伴。除了用搖桿控制之外,當然也有不少互動方式,請大家多多練習,製作屬於自己的遊戲🎮🎮🎮。